Two Gomers: Overcoming Runner's Block
Date: 2022
The Two Gomers wanted to rebrand their podcast from "Runner's Block" to "Overcoming Runner's Block." You can find their podcast at twogomers.com
The Process:
They had a graphic designer who was working on it previously but couldn't complete the project. They provided me with direction they were going:

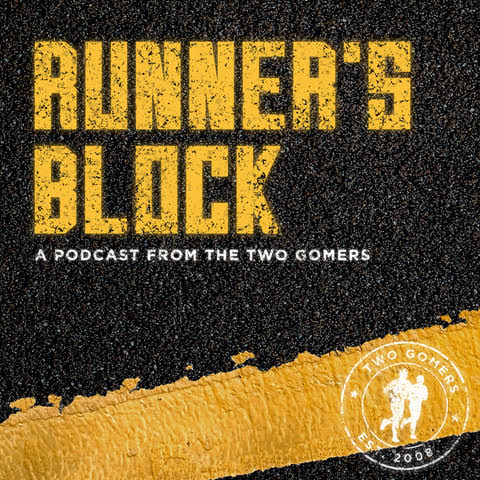
Original artwork for Runner's Block

Initial concept artwork for Runner's Block
First drafts:
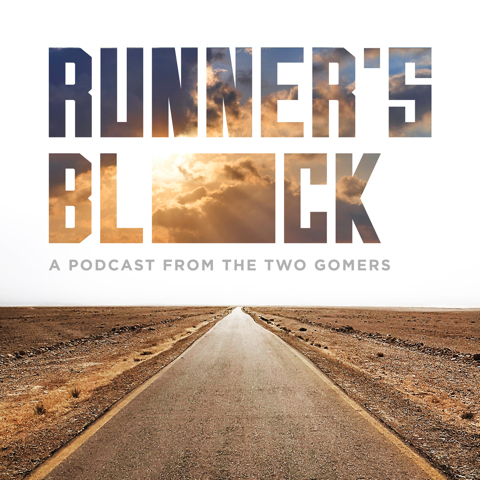
I couldn't get type-in-the-sky treatment to work well, and the road felt so harsh, so I made a few different options:

Initial concept

Option 1

Option 2

Option 3

Option 4

Option 5

Option 6

Option 7
The road picture on Option 5-7 was an Unsplash picture near Flagstaff, Arizona, where one of the Gomers lives.
Third drafts:
Eventually we narrowed it down the background, rounded the corners of the type a little, and were trying to decide on a few different script fonts:

Initial concept

Option 1

Option 2

Option 3

Option 4

Option 5

Option 6

Option 7
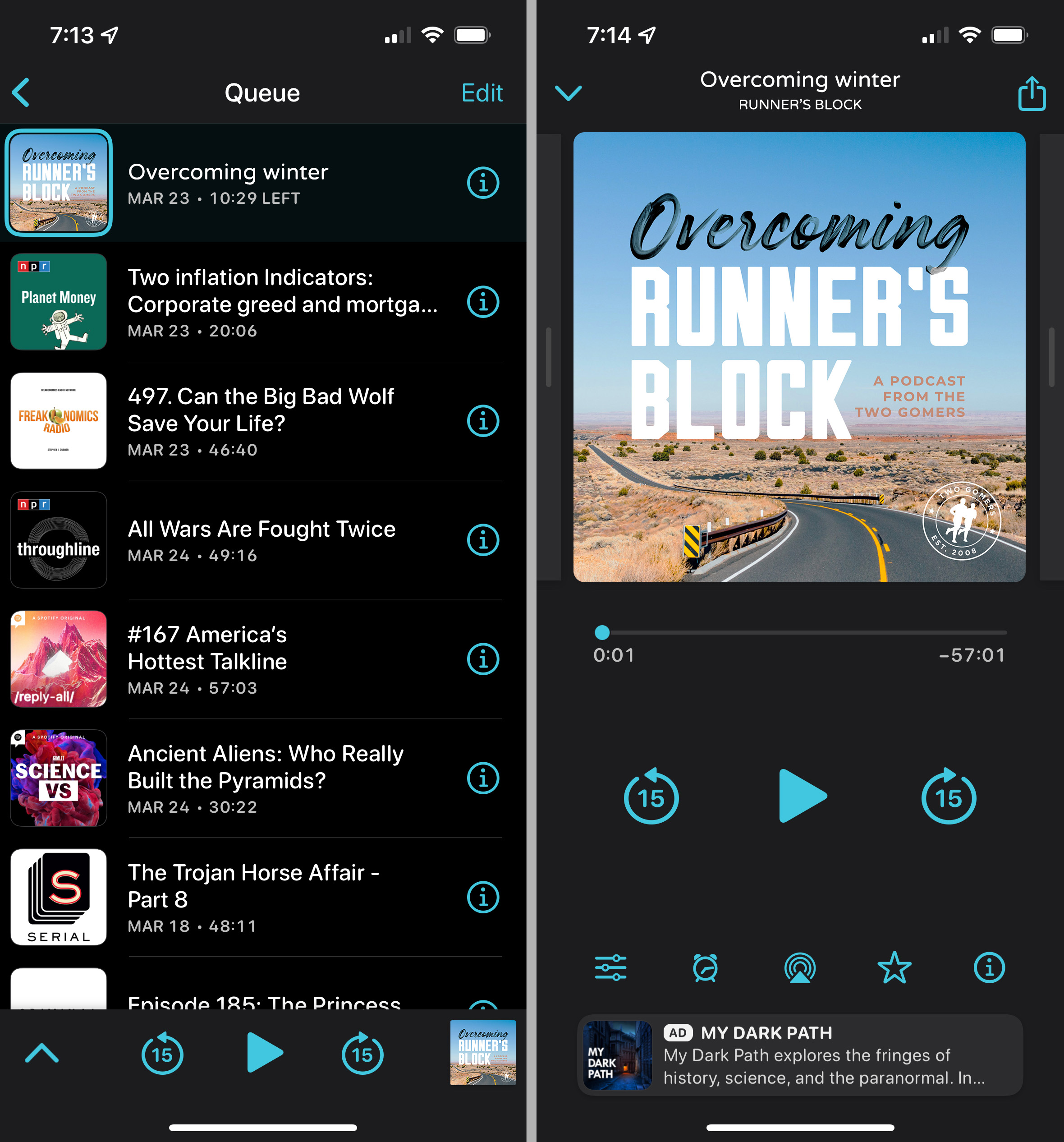
Mockup of how the podcast art would appear on the Overcast app:

Final Artwork:
Eventually we narrowed it down the background, rounded the corners of the type a little, and were trying to decide on a few different script fonts:

Initial concept

Final Artwork
Let's work together
See more projects